Quick start
let's start our quick-vue-admin journey from a basic function of "add, delete, modify, search, paging".
Suppose we ready to build a HR system: the first step is to set up a departmental table:
Step 1: create sidebar menu group
- Open file:/config/shared/nav_menu.js
- Add a menu group to the left sidebar: function, including submenu: Department.
Result:
module.exports = {
title: 'HR System',
nav_menu: [{
id: 200,
path: '/',
name: 'function',
iconCls: 'el-icon-menu', //elementui icon class
children: [
{ id: 301, path: '/company/Department', name: 'Department' },
]
}]
};
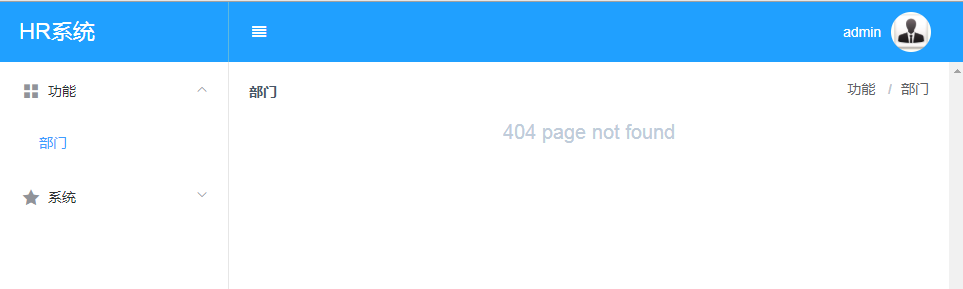
Refresh the browser: the left side bar add a menu group: function, click on the function, submenu 'Department' then appear:
 Browser page display:"404 page not found" ----This is because we have not yet defined the configuration file of the Department
Browser page display:"404 page not found" ----This is because we have not yet defined the configuration file of the Department
Step 2: create department configuration file
The menu configured in the Step 1: the Department's path is:'/company/Department'
- Corresponding to this path, under the project directory:/src/shared/meta/, create a new directory: company
- Under the new directory: create a new file: Department.js
- In Department.js, type the following content:
module.exports = {
entityName: 'department',
columnsDef: [{
prop: 'name',
label: 'Name',
width: 240,
filter: true,
input: { type: 'text', rule: 'required' }
},
{
prop: 'memo',
label: 'memo',
width: 150,
input: 'text'
}
]
}
Finish
- Refresh the browser, the Department menu has content now:

- Add:Click Button:+,Add one Department
- Modify:表格的任一行记录,可以打开编辑对话框
- 删除:勾选多条记录,点【删除】按钮
- 查询:在新增上的输入框输入内容可以按部门名称查询记录
重复以上的两个步骤就可以完成大量的类似功能。
额外
实际业务需求是复杂多变的,还有很多复杂功能如何做到呢?
例如:
- 新增要支持各种不同的输入框,包括:checkbox、select、date-picker、fileUpload、tree ...
- 按指定字段排序
- 查询字段需要在数据创建索引
- 新增的select数据来自数据库
- 表格某个字段的显示内容是关联到另一个表格
- 数据提交和保存到数据库之前要做些特殊处理
- 需要使用完全自定义的组件
- 等等
这些需求都可以在配置文件里实现,具体实现请进入下一步课程:→指南